CMS Help
Advanced Content Management System
Tables of Contents
- Tables of Contents
- Prepare a page
- Edit a page
- Calendar
- Image Galleries
- Rotating Images
- Create Isolated/Hidden Sections
- Create Restricted Categories
- Different Content for Authorized Visitor
- Interacting with an external program
- Extending the CMS
- Alias Names for pages
- Quick introduction to the language of the web HTML
Tables of Contents
This how - to is primarily for Site Designers
Topics
- One of the first questions a site designer needs to decide is how the content of the page is to be arranged. Basically this means that under each Section will there be primary and secondary pages (dual level) or will their be pages under the secondary pages (multi-level)? For historical reasons the Display Priority as well as certain tags behave slightly differently depending on this configuration decision. Converting from dual to multi-level is possible, but is not automatic.
- The system supports "breadcrumbs", combined tables of contents, split tables of contents, and two levels of flyout table of contents. In all cases only the non-hidden page will be displayed in a table of contents.
- Remember all pages are assigned to a single section. The short form of each tag assumes the current page's section. To display force the display of another section's page, that section name must be included in the tag.
- The system tracks a path back to the top of the section from the current page and uses that to indicate if a page is the parent, grandparent, etc. It also knows which pages are under the current page.
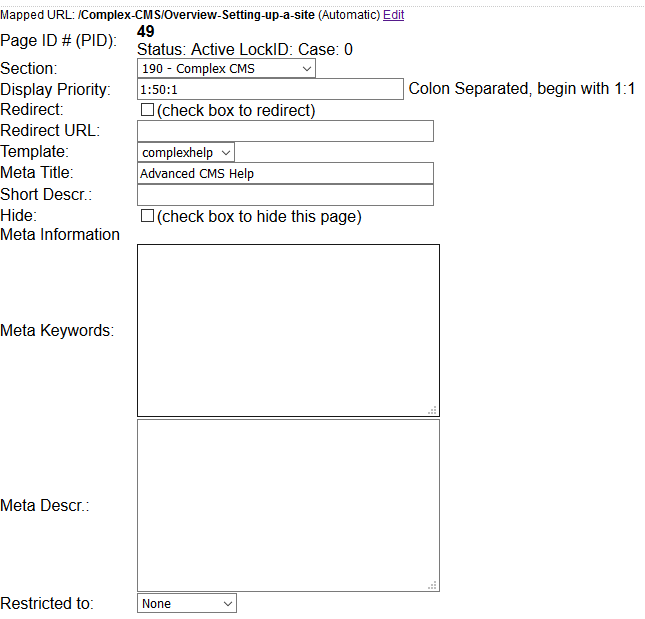
- Display Priority is determined by a series of number (positive and negative). For example pages could be numbered as : 1:1 (top level page in a section), 1:100, 1:200, 20:1 Each of these numbers can ranges from -99999 to 99999 and cannot include '0'. Note: negative numbers are why the separator is not a '-'. Multi-level sites are entered as a series of colon separated numbers (as above) while dual level sites have the numbers in two separate boxes (see image at left).
bread crumbs tag: |.breadcrumbs.| or |.breadcrumbs:d:HTML.|:
- Generate a list of the pages (with links) between the current page and either the Home page (if that is set in the site's configuration) or the top of the section.
- Place one of these tags where ever you want to have the bread crumbs displayed. The first format requies a style sheet to cause a horizontal display as it always genearates an Unordered list
- The second form places the specified HTML code between elements. If direction is 'L' Home is the left most link.
Classic Table of Contents tag: |.TOC:sectionName.|:
- If section Name is not specified, the current page's section is assumed.
- A line is generated for each top level visible page (i.e., display priority is in the form #:1 where # can be any number between -99999 and 99999 (except zero).
- If the current page is not a top level page then its parents and their visible peers are displayed one per line.
- The format for the current line is determined by two configuration entries TopTOC and SecTOC
- If unordered lists are used do not close off the list element in the TopTOC line template. It is assumed that the page template will include the outer unorder list element, table tags, etc. as needed.
- If the SecTOC line template the required Unordered List Being and End tags will be added.
- For the first (i.e., "top") secondary TOC the begin unordered list element contains class='secTOC'.
- A special tag |.spacer:#.| can be used in the SecTOC line template and it will be replaced by style='padding-left:N' where N is # times the level (default is 5, so 5 for first sub level, 10 for second sub level, etc.).
- SectionNames are used when several sections must be combined so that they look like one single Table of Contents (remember, in multi-editor sites certain editors can only edit certain sections).
- variant tag: |.ETOC:sectionName.| As above but all visible pages within a section are displayed rather than those in the chain between the current page and Home.
Fly-out Tables of Contents: tag: |.sDropMenu:#:SectionList.|: (replaces |.dropDown:SectionName.| which is deprecated)
- Generated a fly-out menu based on a colon separated list of section names and/or page ID numbers. The optional ':#' at the beginning specifies the maximum depth to be displayed. If it is not specified then all the pages will be displayed. Note: if the list includes 'catlist' then the visible top level category names will be inserted as if they were section names. This allows for either a full display of the site including the catalog or to have the catalog be displayed as a fly-out menu.
- Uses a special style sheet (or the styles can be included in the pages style sheet and dropdownMenu.js Java Script. The reference to the script is included via the |.header.| tag as needed. The system needs to have a styles which can either be included in the main style sheet or defined separately.
Depending on the styles the menu can either be displayed horizontially (click here for an example) or displayed vertically (click here for an example). - Note: if Java Script is disabled in the browser only the top level links will be displayed. To allow for this we recommend use of the |.breadcrumbs:L: • .| and |.pcTOC.| tag be included.
- |.pcTOC.| (peer and child Table of Contents) tag displays any other non-hidden pages under the same parent as the current page (its peers) as well as any non-hidden pages immediately below the current page.
- |.breadcrumbs:L: • .| will allow going back up the chain of pages as needed w/o using the fly out menu. Below is the breadcrumbs for this page
Advanced CMS • How To • Tables of Contents
Documentation for |.dropDown:SectionName.| tag.
- Uses the top level and secondary pages in the specified section to create a 2 level drop down table of contents. Note: it is assumed that the actual pages will be elsewhere and the pages here will be static links to the actual pages.
- Uses dropdownMenu.js which is automatically installed in Document Root of the site.
- The following styles are used: .dropDownmenulink and .dropDownMenu styles to control the fly-out and spacing.
Splitting Table of Contents by level: tag: |.LTOC:level:html:direction:sectionName.|
- Unlike the tables of contents above, this tag takes each level and displays it separately.
- Elements:
- Level (from 1 to the maximum level of page is displayed at this tag)
- HTML is placed between the Page Names. Note: if the list element tag (e.g., {LI}) is present then the system creates a full unordered list.
- Direction of 'R' is specified the list is reversed. so that the page with the lowest display priority appears at the right/bottom.
- A DIV tab pair in the form of div id='LTOClevel', surrounds the generated TOC.
- The current page and its ancestors (e.g., parent, grandparent) are bolded. You can use styles to change this to some other effect.
- If not visible page matches the level (including the current page's children) then nothing is output, including the DIV tags.
2 Level Split Table of Contents: tags |.pTOC:sectionname.| and |.pTOC. and |.sTOC.|
- pTOC must be present if sTOC is used, even if it must be hidden in an HTML comment. Both generate unordered lists with the active chain bolded.
- For Dual level sites
- |.pTOC.| generates the top level pages in a section and bolds the current page or the current page's parent.
- |.sTOC.| generates the second level page either under current page or the pages under the current page's parent.
- For multi-level sites
- |.pTOC.| generates a list of the current page and the other page under the current page's parent. If its a top level page then this is the other top level pages. Again the current page name is "bolded".
- |.sTOC.| generates the pages under the current page.
- The effect of this is the display "rolls" up as you go deeper into the contents. Hint: use the breadcrumb tag to generate a way back.
- Two levels of div tags are generated around each: id="toc_subtab_box" and inside that id="toc_menu" for the pTOC and id="toc_subtab_box02" and id="toc_menu" for the sTOC. Note: respective TOC element is empty then the surrounding DIV tags are also suppressed.
- Alt tag: |.cTOC.| generates a TOC which displays only the children of the current page as an unordered list surrounded by DIV id="cTOC_menu" tags. Again if there are no visible pages under the current page the tag is replaced by an empty string.